免安裝的前端技術練習平台
動手做時間:使用 CodePen 練習前端技術
首先,連線到 CodePen,可看到以下畫面:

雖然不註冊也可以直接使用,建議註冊一個帳號,該帳號可用來管理自己寫的範例,這部分請讀者自行完成。
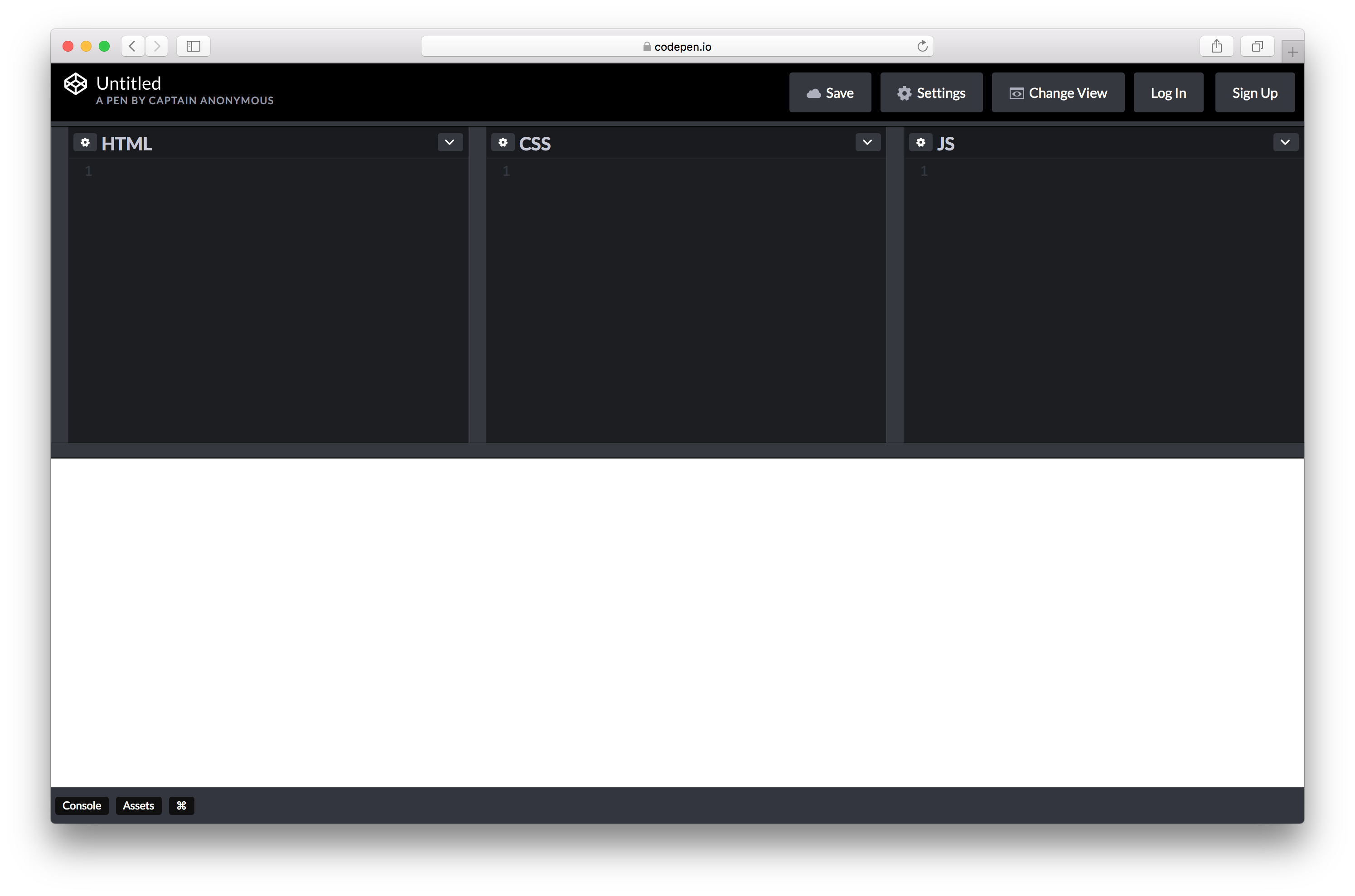
在 CodePen 中的單一範例程式稱為 pen,以下是 pen 的編輯畫面:

以本圖為例,上方三個區塊分別是撰寫 HTML、CSS、JavaScript 的地方,下方是輸出的頁面。以 console.log 輸出的訊息會出現在 Console 視窗中。View 有三種版面,可自行調整,選自己用得順手的即可。
除了使用原生語言外,這三項技術也可以分別用其前置語言來寫,CodePen 會自動幫我們轉為相對應的原生語言,不用自己寫設定檔來串接。
雖然市面上大部分的網頁程式學習書籍只介紹原生語言,我們會建議讀者在學一小段時間的原生語言後,就改用前置語言來寫網頁程式。這些前置語言的目的不在於取代原生語言,但這些技術的確可以讓開發網頁程式的過程更省力、更有效率。
註:在 CodePen 中選取特定的 preprocessor 即可。
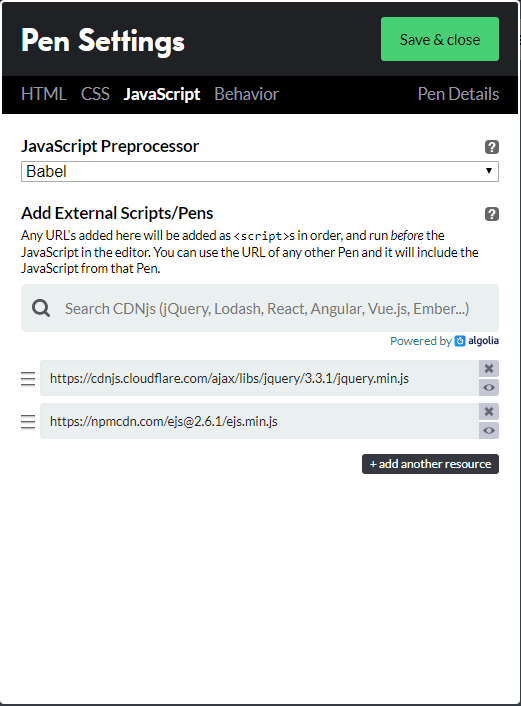
有時候我們需要在站台中加人第三方 CSS 或 JavaScript 函式庫或框架,這時候不需自己手動下載和上傳,透過第三方 CDN (content distribution network) 直接引入這些第三方資源即可。CDN 本來的用意是為了降低傳輸資料的延遲時間,對於常見的靜態資源來說,可省掉重覆下載的時間。參考以下附圖:

在本例中,我們使用 Babel 做為 JavaScript 的前置語言,並引用 jQuery。
選用前端前置語言
HTML、CSS、JavaScript 各自有自己的前置語言:
- 使用模板語言 (template languages) 取代 HTML
- 使用 CSS 前置處理器 (preprocessor) 取代 CSS
- 使用 JavaScript 轉譯器 (trans-compiler 或 transpiler) 取代 JavaScript
HTML 和 CSS 本身是靜態的代碼,沒有程式邏輯的概念;JavaScript 雖是完整的程式語言,但本身有一些缺陷 (參考這裡)。前端前置語言的出現,就是在保留現有前端技術的前提下,使用更好的語言來改善前端程式的開發過程。由於瀏覽器並不支援這類前置語言所寫的代碼,程式要執行時仍會轉回等效的原生程式碼。
前端前置語言沒有原生語言的包袱,只要開發團隊有心,都有機會可以開發出新的前置語言。因此,這類語言的選擇可說是相當多。雖然這種百花齊放的態勢看起來很嚇人,其實只要選定一兩種自己喜歡的或是團隊指定的語言即可;其他的語言隨需要再學即可,不用貪多也不用過度學習。
筆者目前建議以下幾種前置語言:
筆者選擇前置語言最重要的準則是和原生語言相容,其他的語法特性再慢慢選即可。若前置語言和原生語言相容的話,不僅可以用在新專案,也可直接套在現有專案後進行重構。筆者手頭上一些舊專案就是藉由引入這些前置語言來翻新程式碼。
有些程式人喜歡 Ruby 風格的前置語言,像是 Jade、Sass、CoffeeScript 等,這類語言的代碼的確會比較美觀,但無法直接套在現有專案上,有興趣的讀者可自行嘗試。筆者以為接近原生語言的前置語言學習曲線會較平滑。
我們在 CodePen 寫了一個短例,這個短例使用了數個前置語言。Handlebars、SCSS、Babel 都可以在 CodePen 中直接選擇;而 EJS (Embedded JavaScript) 無法直接轉換,需要透過一些樣板 (boilerplate) 程式碼 (範例)。









